Checklist Automation
- Angeliki Patsiavou
- Feb 21, 2024
- 6 min read
Updated: Feb 25, 2024
Hey there, fellow superheroes. Ever had a villain-looking checklist straight out of the pit of paper hell? One that your frenemy, Loki-like, stakeholder wanted you to create an exact replica of in a Model-Driven App? Multiple data types existing at once which need filling in. But they are part of a bigger paper journey. Yep, we still live in a world where sometimes paper processes are endgame.

But fear not, because there are ways to hold the low-code power stone and bring such checklists to life. Imagine an elegant, yet simple combination of Dataverse, Dynamics 365, Power Automate and Ribbon Workbench to blow those worries away. We all have better things to do than ticking boxes all day, like practicing our mind control, building the latest super app or saving the world. Almost identical skills to a CRM functional consultant really.
Why checklists and not business process flows?
This is a perfectly normal question. Since we are in the context of Dynamics 365, and we have a complex checklist with multiple column types, you may ask why not turn it into a business process flow?

Simultaneous processes: Inception is not always a great option if checks are a pre-requisite BPF to another BPF. From a nestled build perspective, this can get a bit out of hand and no soul stone will make you feel better after.
Format needs: For this particular scenario, the various checks need to be visible all together and filled in parallel. Ease and simplicity are important, so we incentivize users to fill in the data in a timely and complete manner. Avenging data hygiene is key!
Industry needs: Think of industries where various checks happen together e.g., retail floor shop checks, medical rounds, or food safety inspections. People need to perform these checks without tech or processes getting in the way. Time is of the essence, and it is not like they possess the time stone!

Resources: Whilst full automation is amazing, it is not always possible. This is when manual input and judgement is still required e.g., when a check that has failed. In that case, a further inspection may be required to get evidence for a green light.
The use case
Let’s look at this scenario in detail, Avengers style. Remember, this was demoed in the Power Platform Community Call on 21 February, watch it from 38:00 here.
App: Tony needs help preparing for battle. He is using the best Dynamics 365 app called Avenge 365.
Data model: There are three main entities to consider here.
Battle: This is the main entity to manage battle prep end-to-end. It has a business process flow attached to it, like you would manage opportunities in the traditional sales sense. Thus, we are lifting and shifting the OOTB one with some customization.
Battle Checklist: New custom entity. Has a many to one relationship with the Battle table. We need this to create referential lookups and an editable subgrid from a Battle Checklist view into a designated Battle form.
Battle Checklist Template: New custom entity. No relationships are needed here. We need this to hold our checklist template data (Checklist Item and Category). A Power Automate flow will list these rows into our editable subgrid.
Business process flow: Geeks assemble! The Battle business process flow is guiding Tony through the different steps between qualifying a threat, developing a battle plan, starting action with S.H.I.E.L.D. and eventually stopping the threat. Threat management at its finest. To note, it is at the S.H.I.E.L.D. action start stage that Tony needs to go through this checklist items to help the team prep for battle. N.B. This use case can be extended to as many N items as you wish. Obviously, we must consider limitations to what the subgrid can host (how many rows to add to the table) and how much is good from a UX perspective. Too much scrolling is not gonna help with data completeness or hygiene for that matter.
Checklist entity and column format: We need to capture in this very long list the following columns and data generally:
Item: The specific checklist item e.g., check the Hulkbuster is running ok. Single Line of Text. Will be auto populated through the Power Automate flow.
Area: What category does that item belong to e.g., Equipment. This will also be auto populated through the Power Automate flow.
Passed: This is a mandatory column where Tony indicates if the check has successfully passed or failed. Choice column with a Yes and No string values, blank by default.
Comments: Single line of text column to explain if there is a fail what the follow-up action is.
Actioned: Another choice column with a Yes and No string values, blank by default. This will be used to indicate when an action has been taken to reverse a fail.
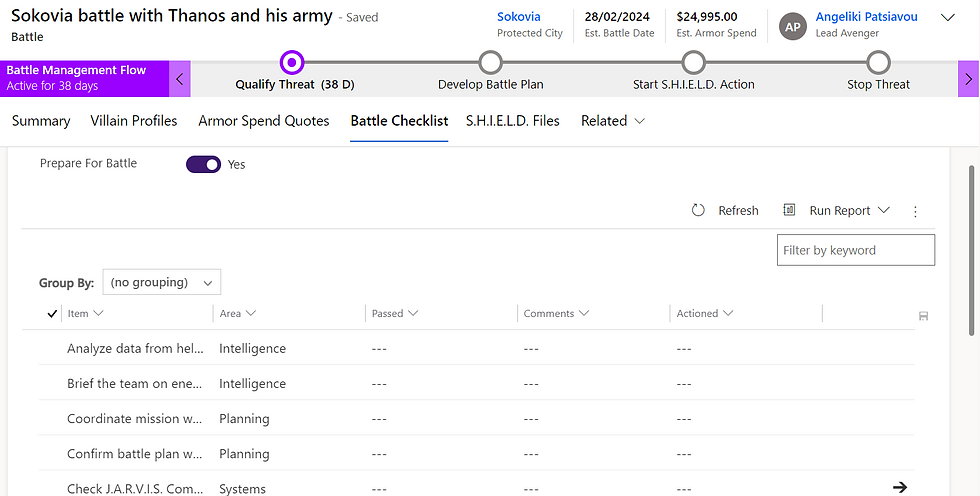
Voila, here is the entity we will get through a beautiful editable subgrid automation (where N rows can apply):
There are two more elements that glue this together pre flow
A toggle and some magic in the Ribbon Workbench from XRMToolBox (Thank you Scott Durow for such an awesome tool!)
Toggle: To populate the checklist, we want to keep things as simple and quick for Tony. So we have this Boolean column called Prepare For Battle with a toggle component in the Battle Main Form. By default, it is a No. This is why we do not have any data in our subgrid yet. Once we toggle to Yes and Save, that triggers the flow.
Ribbon Workbench: Some tidying up was needed for the commands in the subgrid view. Since we are auto populating rows, we do not want to see things like + New. So, at a minimum hide them through the tool. I wanted to keep the options to refresh and run reports, with some extra options like deactivation in the three dots. One key reminder for the tool though: You must create a dummy solution (in this case I called it Ribbon Solution) in your environment to edit the commands. Too many entities and data are not your friend. That is ok though. The entities are shared across solutions in the environment as long as you add them to the dummy one as an existing table. Then, edit the commands in the SubGrid and that's that. Go treat yourself some Asgardian nectar to celebrate like a god.
As a reminder, you can follow Scott Durow on his YouTube channel here and the XRMToolCast podcast here.
Some extra fun, how does the Power Automate flow work?
Yes, the time has come my superhero friends to stare at this thing of beauty. I tell myself I should not get too excited, but this is an Avengers-worthy solution so why not!
Let’s look at the three main steps of the flow:
Step 1: We are using a Dataverse trigger for When a row is added, modified, or deleted. This trigger says that when an existing row is Modified in the Battle entity (it will be existing as the battle prep checklist comes into the third stage of the BPF). Scope is Organization as this is a demo with a Global Admin user. Of course, based on your real-life scenario and security model, you can adjust accordingly.
Pro tip 1: We need an OData expression for Filter rows. In specific, we need this flow to run when a row is amended, for rows with the Prepare For Battle toggle switched to Yes aka true. This is a Boolean value after all! I chose ave_prepareforbattle ne false for it.
Pro tip 2: Give your trigger step, and all steps, a clear name for good flow practices. Your fellow makers and governance advocates will love you for it. Naming conventions across the team are even better.
Step 2: We are using List all rows from Dataverse again as an action. This is telling the flow to bring all the row data from the Battle Checklist Template table. As a reminder, in there, we have only added the columns Checklist Item and Category to emulate the experience of a table-style checklist with all lines ready to fill in inline.
Step 3: The final step in our endgame flow. A mix of Apply to each and Add a new row.
Let’s start with Apply to each. This control will be used to take each value from the previous step. Then, we add an action within that same step with Add a new row from Dataverse.
For that action, we need to specify the following:
The Table name for the subgrid view we are populating. In this instance, it is Battle Checklists.
What the Area and Item columns should have. These are the corresponding columns in the Battle Checklists Table. (In the Battle Checklists entity they are called Category and Checklist Item respectively; I did not want to clash for hygiene purposes).
Map the entity this form is all happening in. In this case, it is the Battle table, which we have repurposed from the OOTB Opportunity entity – hence the name used.
All you now have to do is press Save and watch the magic happen.
Let’s summarize the user experience
When Tony (Or Thor if he is delegating), will go to the Battle Checklist tab, they need to switch the Prepare The Battle to Yes and click Save. The checklist rows will generate (it is asynchronous obviously, so if needed hit Refresh on the subgrid.)
From the Thanos-like void of the soul stone:
To the happy, soul stone still intact, place of automated data population:

Happy checklisting with this solution!
If you have any questions, feel free to reach out. I will be working on some extensions of this piece of work in the future to make this even more Marvel-lous!
.jpg)














Great demo yesterday. I wonder if I couldn't do something similar in a model driven app I am building. Are you displaying each generated row in a view or an edittable grid? If it is the grid, I think I can swtich to classic and enable this control but I would welcome your comments.
If all the Avengers had this tool and strictly followed the list, Thanos would never have flicked away half the universe #facts